Microinteractions im Webshop: So steigerst du die User Experience
Bist du bereit, die User Experience (UX) deines Webshops auf das nächste Level zu heben? Dann solltest du unbedingt Microinteractions in Betracht ziehen. Dabei handelt es sich um kleine, aber mächtige Details, die die Interaktionen deiner Besucher:innen mit deinem Webshop verbessern und einzigartige Erlebnisse schaffen können. In diesem Blogbeitrag zeigen wir dir, wie du Microinteractions geschickt einsetzen kannst, um die UX in deinem Webshop zu steigern. Los geht’s!
Was sind Microinteractions und warum sind sie wichtig?
Microinteractions sind feine Details, die in bestimmten Bereichen deines Webshops auftreten, wie z.B. bei Buttons, Dropdown-Menüs oder Formularfeldern. Sie reagieren auf Aktionen von User:innen, indem sie visuelles Feedback und Animationen anzeigen oder sogar kleine Sounds machen. Warum sind sie wichtig? Weil sie die Benutzer:innen führen, unterhalten und ihnen ein Gefühl der Kontrolle geben können.
Die Bedeutung von Feedback und Animationen
Feedback ist ein entscheidender Aspekt der User Experience. Durch Microinteractions kannst du den Besucher:innen sofortiges Feedback geben, wenn sie mit deinem Webshop interagieren. Zum Beispiel könntest du einen Bestellbutton animieren, um zu verdeutlichen, dass die Bestellung erfolgreich abgeschickt wurde. Diese kleinen visuellen Hinweise können das Vertrauen stärken und den Besucher:innen ein angenehmes Erlebnis bieten.
Kontextbezogene Interaktionen für personalisierte Erlebnisse
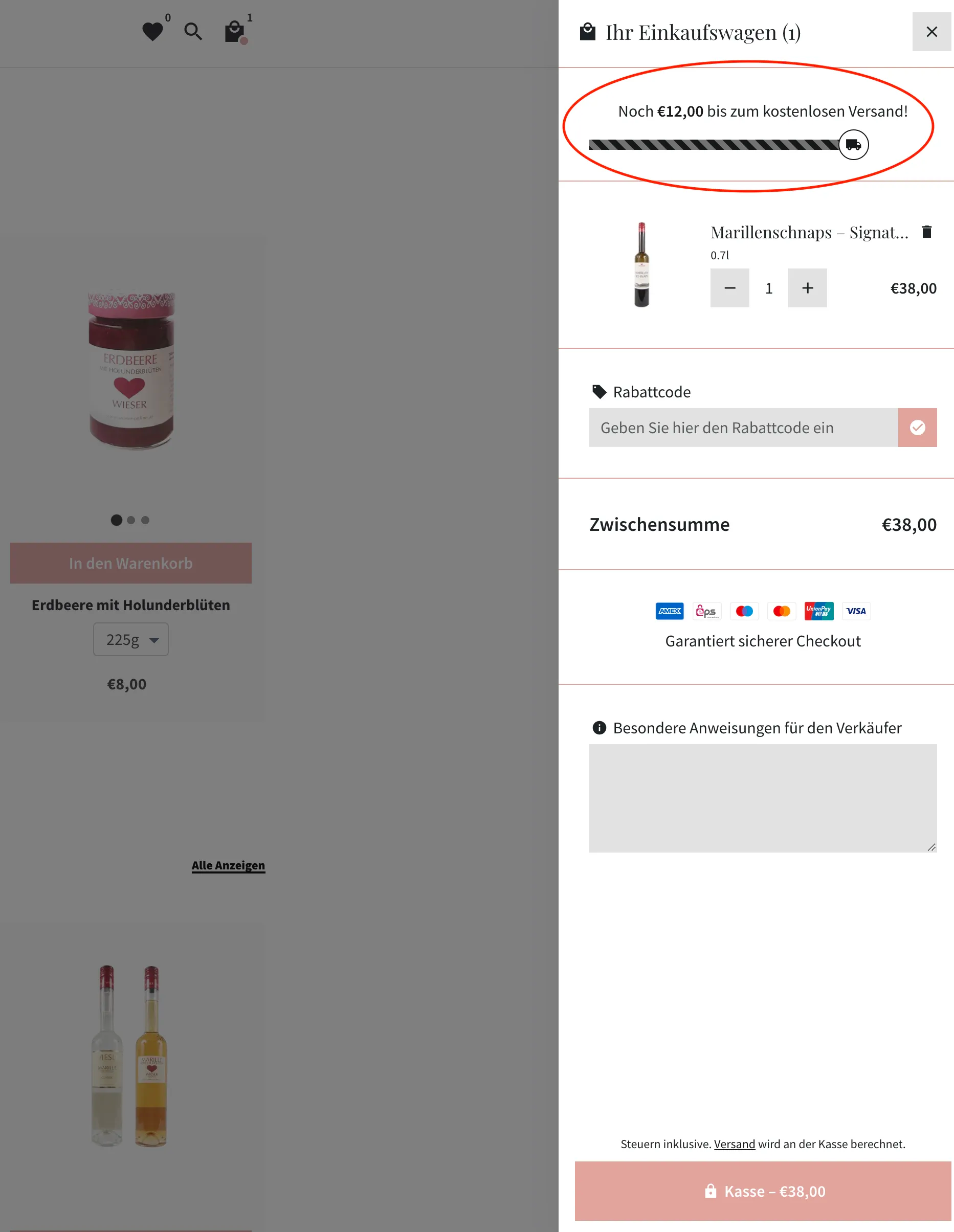
Eine großartige Möglichkeit, die User Experience zu steigern, besteht darin, Microinteractions kontextbezogen einzusetzen. Passe sie an den individuellen Kontext deiner Besucher:innen an, um personalisierte Erlebnisse zu schaffen. Wenn zum Beispiel eine Kund:in einen Artikel zum Warenkorb hinzufügt, könntest du eine sanfte Animation einblenden, die den Warenkorbinhalt aktualisiert. Dies vermittelt ein Gefühl von Aktualität und Individualität.
Den Spaßfaktor nicht vergessen
Microinteractions bieten nicht nur funktionale Vorteile, sondern können auch den Spaßfaktor in deinem Webshop erhöhen. Spiele mit Animationen, Farben oder Sounds, um den Besucher:innen ein unterhaltsames Erlebnis zu bieten. Denke daran, die Balance zwischen Funktionalität und Spaß zu finden, um sicherzustellen, dass die Microinteractions die Benutzer:innen nicht ablenken, sondern unterstützen.

Hervorhebung wichtiger Aktionen
Microinteractions können genutzt werden, um wichtige Aktionen im Webshop hervorzuheben und die Aufmerksamkeit der Besucher:innen gezielt darauf zu lenken. Zum Beispiel könntest du bei einem Rabattangebot eine auffällige Animation oder einen blinkenden Hinweis einsetzen, um die Besucher:innen auf die Ersparnismöglichkeiten aufmerksam zu machen. Dadurch wird die User Experience verbessert, da relevante Informationen leichter wahrgenommen werden. Hier findest du ein paar Ideen für die perfekten Anwendungsbeispiele.
Fehlervermeidung und Validierung von Eingaben
Microinteractions können auch dazu beitragen, Fehler zu vermeiden und die Benutzer:innenfreundlichkeit zu verbessern. Wenn beispielsweise ein Formularfeld im Webshop ausgefüllt wird, kannst du eine Validierung durchführen und den Besucher:innen sofort anzeigen, ob ihre Eingabe korrekt oder fehlerhaft ist. Dieses sofortige Feedback hilft den Nutzer:innen, Fehler zu erkennen und zu korrigieren, bevor sie das Formular absenden.
Emotionale Verbindung aufbauen
Microinteractions können eine emotionale Verbindung zu deinem Webshop und deiner Marke aufbauen. Durch liebevolle Details und sorgfältig gestaltete Animationen kannst du eine positive Stimmung erzeugen und das Markenerlebnis verstärken. Beispielsweise könntest du eine dankbare oder aufmunternde Nachricht anzeigen, wenn eine Bestellung erfolgreich abgeschlossen wurde. Diese kleinen Berührungen können das Gefühl von Wertschätzung und Kund:innenbindung verstärken.
Performance und Ladezeiten optimieren
Bei der Implementierung von Microinteractions ist es wichtig, die Performance deines Webshops im Auge zu behalten. Übermäßig komplexe Animationen oder zu viele Interaktionen können die Ladezeiten beeinträchtigen und zu Frustration bei den Besucher:innen führen. Stelle sicher, dass deine Microinteractions reibungslos und flüssig ablaufen, ohne die Performance zu beeinträchtigen.
Kontinuierliche Optimierung und Feedback
Die Implementierung von Microinteractions ist ein fortlaufender Prozess. Nutze Analysedaten und Feedback von Nutzer:innen, um zu verstehen, wie sie auf die Interaktionen in deinem Webshop reagieren. Führe A/B-Tests durch, um die Wirksamkeit verschiedener Microinteractions zu vergleichen und kontinuierliche Optimierungen vorzunehmen. Die Bedürfnisse und Erwartungen der Besucher:innen ändern sich im Laufe der Zeit, daher ist es wichtig, stets am Puls der Zeit zu bleiben.
Fazit
Insgesamt kann man sagen, dass Microinteractions eine äußerst effektive Methode sind, um die User Experience in einem Webshop signifikant zu verbessern. Durch das gezielte Einsetzen von kleinen, aber wichtigen Details wie Feedback, Animationen und kontextbezogenen Interaktionen kannst du einzigartige und personalisierte Erlebnisse für die Besucher:innen schaffen. Diese Microinteractions lenken die Aufmerksamkeit auf wichtige Aktionen, vermeiden Fehler, bieten Hilfestellung und stärken die emotionale Verbindung zum Webshop und der Marke. Sie tragen dazu bei, dass die Besucher:innen eine positive Wahrnehmung des Webshops haben, sich länger damit beschäftigen und letztendlich höhere Konversionsraten erzielt werden können. Vergiss dabei nicht, immer die Bedürfnisse und Erwartungen deiner Zielgruppe im Blick zu behalten und kontinuierlich zu experimentieren, testen und optimieren. Mit Microinteractions kannst du die User Experience auf ein neues Level heben und den Besucher:innen ein unvergessliches Einkaufserlebnis bieten.
E-Commerce-Checkliste
Möchtest du voller Energie mit deinem eigenen Online-Shop durchstarten? Dann tauche gleich in unseren Blogbeitrag ein, der dir alle Informationen liefert, die du dafür benötigst oder schnapp dir sofort unsere praktische Checkliste zum Download!

Verena Dax
Verena ist unser kreatives Mastermind, wenn es um Webdesign und
E-Commerce-Websites geht.
Mit ihrem Gespür für Ästhetik und Funktionalität erstellt sie nicht nur tolle Websites, sondern zaubert auch Grafiken für Social Media und Google Ads, die einfach jede:n überzeugen.